Warning: Undefined array key "ssba_bar_buttons" in /home/techdribble/public_html/wp-content/plugins/simple-share-buttons-adder/php/class-buttons.php on line 598
Warning: Undefined array key "ssba_bar_buttons" in /home/techdribble/public_html/wp-content/plugins/simple-share-buttons-adder/php/class-buttons.php on line 598
Warning: Undefined array key "ssba_bar_buttons" in /home/techdribble/public_html/wp-content/plugins/simple-share-buttons-adder/php/class-buttons.php on line 598
Warning: Undefined array key "ssba_bar_buttons" in /home/techdribble/public_html/wp-content/plugins/simple-share-buttons-adder/php/class-buttons.php on line 598
Warning: Undefined array key "ssba_bar_buttons" in /home/techdribble/public_html/wp-content/plugins/simple-share-buttons-adder/php/class-buttons.php on line 598
We recently upgraded our Oracle ApEx installation to 4.1. No major issues but a significant annoyance is that when you click on a sortable column on a classic report, the sort image (up and down arrow/pointers) are reversed. It appears that the problem is currently not patched by Oracle, but fortunately, there’s a workaround which works quite nicely and I’ve provided step by step instructions here with screen shots.
There are three main steps to apply the workaround. First step is to add a JavaScript to your page template.
Step 1. Add JavaScript
- Login to Application Express
- Click on “Application Builder”
- Click on the application you want to modify
- Click on “Shared Components”
- Under “User Interface”, click on “Templates”
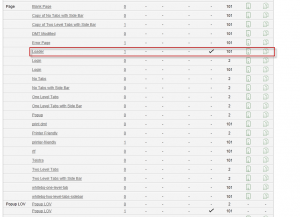
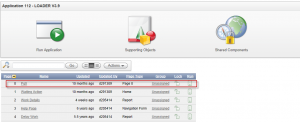
- In the list of templates, scroll down to “Page” and edit the default template (indicated by a tick)
- Paste the following javascript in the Header definition just before the closing head tag (</head>):
<script type="text/javascript">
<!--
function correctStdReportSortImage(pThis){
var $img = pThis instanceof jQuery ? pThis : $(pThis);
//Only run the code if the image actually exists.
//Since this code will be listening to the entire document’s refresh events it could get other events (such as IR)
if ($img.length > 0) {
//If the href has ‘desc’ in it then make sure the image is ascending as the presence of “desc” means column is sorted asc
$img.attr(‘src’, $img.parent().children(‘a’).attr(‘href’).indexOf(‘desc’) > 0 ? $img.attr(‘src’).replace(‘down’, ‘up’) : $img.attr(‘src’).replace(‘up’, ‘down’));
}
}//correctStdReportSortImage
//–>
</script>

- Apply changes then click on “Application Builder”
Step 2. Add First Dynamic Action on Page 0
- Click on the application you want to modify
- Click on page 0 to edit it. If you haven’t created page zero, you need to create one. Instructions on how to create page 0 can be viewed here.

- Under “Dynamic Actions” click on the icon to add a new action
- Click on “Advanced”
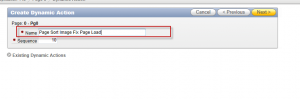
- Type in a name (anything will do, for this example I typed in “Page Sort Image Fix Page Load”) then click on the “Next >” button
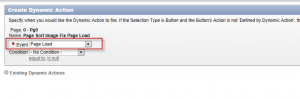
- Under “Event” select “Page Load”, leave condition as is then click on the “Next >” button
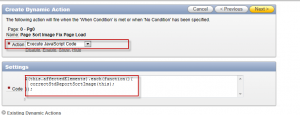
- Under “Action” select “Execute JavaScript Code” then paste the following JavaScript into “Code”:
$(this.affectedElements).each(function(){
correctStdReportSortImage(this);
});
- Click Next
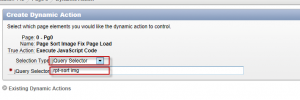
- Under “Selection Type” select “jQuery Selector” then paste the following text under “jQuery Selector”:
.rpt-sort img

- Click on the “Create” button
Step 3. Add Second Dynamic Action on Page 0
- Under “Dynamic Actions” click on the icon to add a new action
- Click on “Advanced”
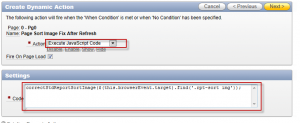
- Type in a name (anything will do, for this example I typed in “Page Sort Image Fix After Refresh”) then click on the “Next >” button
- Under “Event” select “After Refresh”
- Under “Selection Type” select “DOM Object”
- Under “DOM Object” enter the following text:
document

- Leave condition as is then click on the “Next >” button
- Under “Action” select “Execute JavaScript Code” then paste the following JavaScript into “Code”:
correctStdReportSortImage($(this.browserEvent.target).find('.rpt-sort img'));

- Click Next
- Leave “Selection Type” as is then click on the “Create” button
That’s it. Good luck.