Want to record errors thrown within your Oracle ApEx 4 (and above) application without writing a lot of complicated code? It’s really very easy if you utilize Oracle ApEx’s built in functionalities, which in this situation are Error Handling Function and Team Development. With a small piece of code, we can easily record exceptions thrown in your application and capture all relevant debugging information so we can action on them.
First, we’ll need to write an error handling function. Compile the following code in your database:
create or replace function errorHandling(
p_error in apex_error.t_error )
return apex_error.t_error_result
is
l_result apex_error.t_error_result;
l_reference_id number;
l_constraint_name varchar2(255);
begin
l_result := apex_error.init_error_result (
p_error => p_error );
— Log ORA errors only
if l_result.additional_info like ‘ORA-%’ then
apex_util.submit_feedback (
p_comment => ‘[message]= ‘ || p_error.message || chr(10) ||
‘[additional_info]=’ || p_error.additional_info || chr(10) ||
‘[display_location]=’ || p_error.display_location || chr(10) ||
‘[association_type]=’ || p_error.association_type || chr(10) ||
‘[page_item_name]=’ || p_error.page_item_name || chr(10) ||
‘[region_id]=’ || p_error.region_id || chr(10) ||
‘[column_alias]=’ || p_error.column_alias || chr(10) ||
‘[row_num]=’ || p_error.row_num || chr(10) ||
‘[error_backtrace]=’ || p_error.error_backtrace || chr(10) ||
‘[component_type]=’ || p_error.component.type || chr(10) ||
‘[component_id]=’ || p_error.component.id || chr(10) ||
‘[component_name]=’ || p_error.component.name,
p_type => 3,
p_application_id => v(‘APP_ID’),
p_page_id => v(‘APP_PAGE_ID’),
p_email => null);
commit;
end if;
return l_result;
end errorHandling;
/
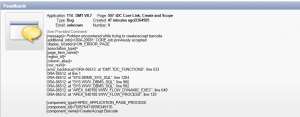
The code simply grabs all useful information about the error and posts it as a feedback which we can view through the Team Development section of Application Express.
Next, we need to define the error handling function in the application definition:
- Login to Application Express
- Click on “Application Builder”
- Click on the application
- Login to Application Express
- Click on “Edit Application Properties”
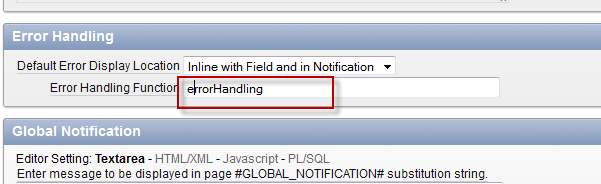
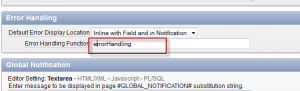
- Scroll down to “Error Handling” and add “errorHandling” (without the double quotes) into the field “Error Handling Function”.
- Click on the “Apply Changes” button

That’s it! Now we just sit back and watch the bugs trickle down in Team Development.
To view the bugs in Team Development:
- Login to Application Express
- Click on “Team Development”
- Click on “Feedback”
- Under “Top Applications”, click on the number on the right hand side (represents total feedbacks/bugs received)
- You’ll see the list of the bugs, click on “Edit” on one of them to see the bug details.
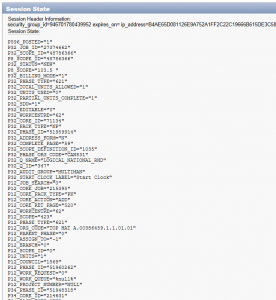
- You’ll see the error details at the top, and the session values at the time the error was raised down the bottom.